The WordPress Performance Challenge, part 5: Get out of my head!
In this fifth part of the series I will do some actual work again. No more experiments with static files, just hands on with WordPress.
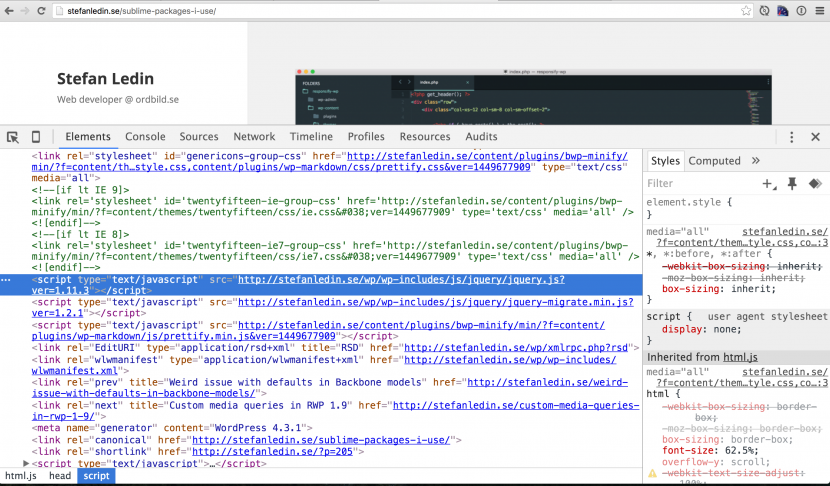
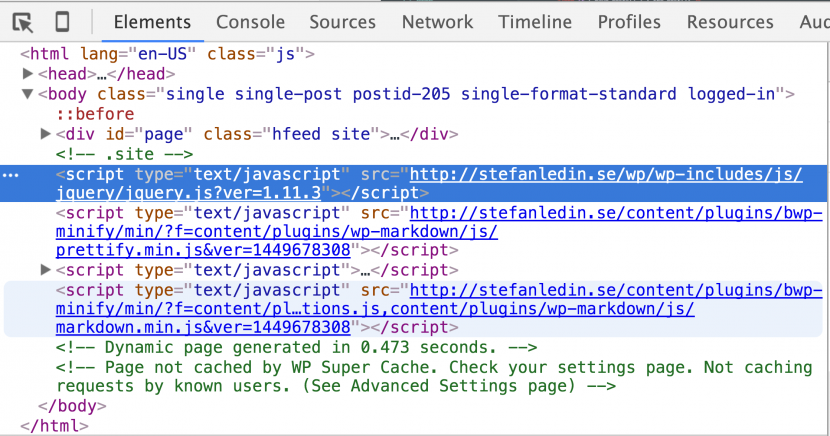
One thing that has been bothering me from the start is jQuery. Not the library itself of course, but where WordPress is loading it. Yeah, you guessed right, it’s in the <head>.
Just as if that wasn’t enough, WordPress also loads jQuery migrate. I guess it might be useful for old plugins or something, but I don’t want it until I need it.
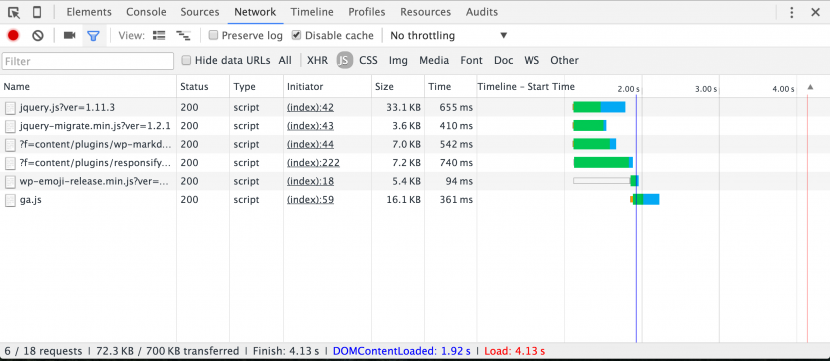
One other thing that I’ve noticed is that BWP Minify creates two files for some reason. I just want a single, big one! I also don’t want the WP Emoji script that WordPress loads in the head.
Let’s se what we can do about all this.
1. Move jQuery to the footer
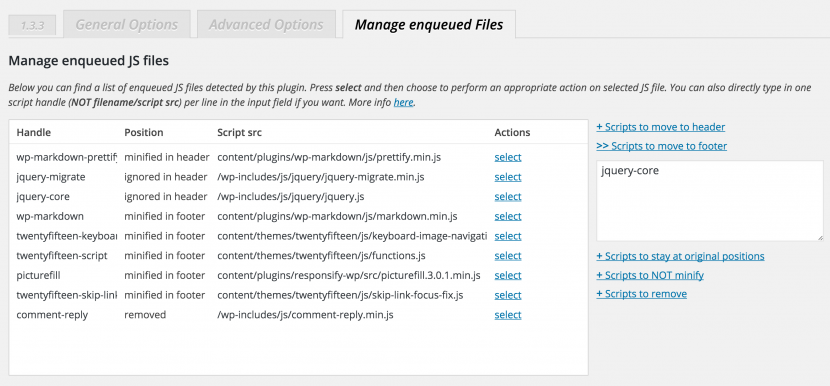
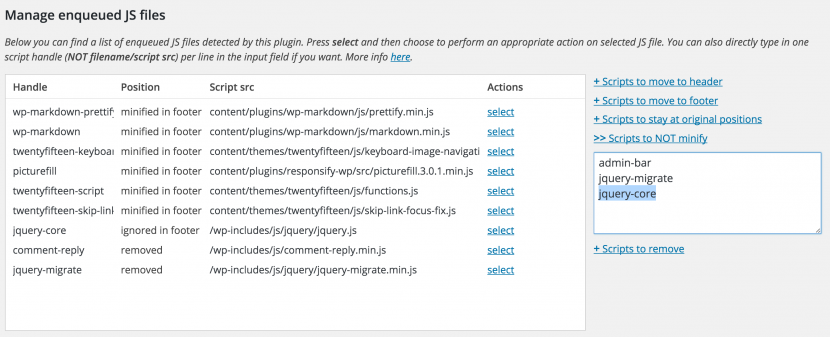
This turned out to be really simple with BWP Minify. Switch to the Manage enqueued Files tab on the settings page for the plugin. Click on Select besides jquery-core and select Move to footer. The same goes for other scripts that plugins might add in the <head>.
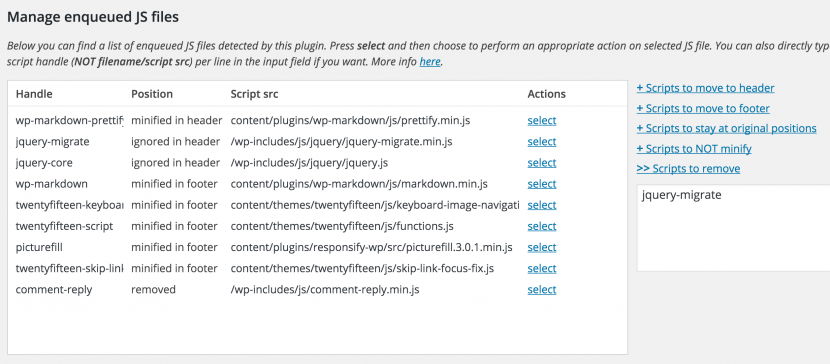
2. Remove jQuery migrate
This was also very simple thanks to BWP Minify. Click Select besides jquery-migrate and simply select Remove.
3. Remove WP Emoji
jQuery has been moved to the footer and jQuery migrate is gone. Let’s get rid of the WP Emoji script now.
It’s easy to remove the script with a little code snippet, but my goal is to do as little modifications to the code as possible and use plugin if I can.
Luckily, there’s a plugin called Disable Emojis that does exactly what it says.
With the plugin installed and activated, I’ve made WordPress load only the scripts that I want it to do and they are all placed in the footer.
4. Minify jQuery
As you can see, jQuery is still loaded separately and not included in neither of the two, large minified files. That’s because BWP Minify ignores jQuery by default.
Open the tab Scripts to NOT minify and remove jquery-core. This adds jQuery to one of the combined, minified files.
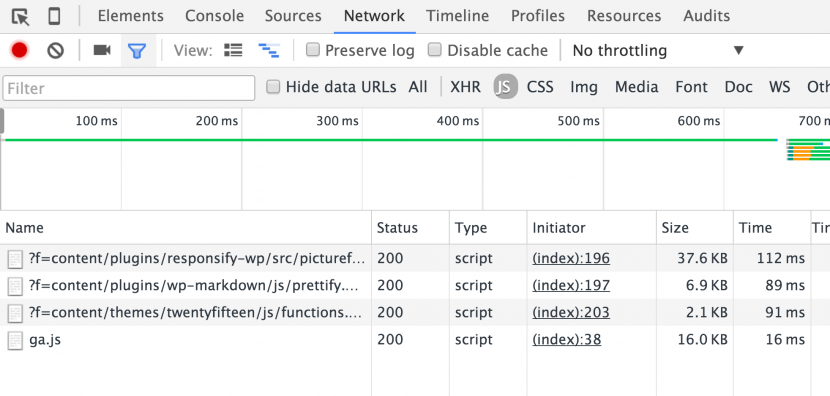
But for some reason is BWP Minify creating three files instead of one big. I still haven’t figured out why yet, but they are at least placed in the footer.
Summary
I’ve removed some unwanted scripts and moved others from the head to the bottom of the page in this four simple steps. But did my friends PageSpeed Insights and WebPagetest give me any reward?
The answer is no. The test results is more or less the same (a bit worse actually).
PageSpeed Insights
- Mobile: 62/100 (-1)
- Desktop: 74/100 (-1)
WebPagetest
First view:
- Load time: 2.305s
- Start render: 1.585s
- Speed index: 2040 (+50)
Repeat view:
- Load time: 1.778s
- Start render: 1.490s
- Speed index: 1845 (+131)
Tough life!