The WordPress Performance Challenge, part 7: Success is found above the fold
I’ve finally reached my goals of a speed index of 1500 and a PageSpeed score above 80 (at least). I’ll explain to you how I did it in this last part of the series.
I’ve known from the start that I need to find a way to remove render-blocking stylesheets from the <head>. I don’t think it’s possible to make a site lightning fast website without doing these three things:
- Load stylesheets asynchronously
- Insert critical, above the fold CSS into
<head> - Move scripts to the bottom and load them asynchronously
But how to do it on a WordPress site? I’ve made solutions in the past that works, but they feel a bit hacky and isn’t easy to just copy and paste to other sites.
That’s why I wanted to only use plugins and touch the code as little as possible. This hasn’t been any problems so far.
Here’s the list of plugins I’ve added during this series of blog posts:
The failures
I’ve played around quite a lot with different plugins and combinations of them. None of them worked out perfectly, but I’ll try to tell you a bit about them anyway.
First I tried the Async JS and CSS plugin, but it didn’t work together with BWP Minify. It can minify CSS, but it included the stylesheets for IE7 or something, which made the site look bad.
I tried the Defer CSS Addon for BWP Minify. I tried to switch from WP Super Cache to W3 Total Cache since it also does concatenation and minification.
A side note is that I had WordPress itself installed in a subdirectory on my server. This caused error messages to be printed in the minified files, so they didn’t work at all. My site was raw HTML during all the hours that I struggled with this. The solution was to move the WordPress files to the root, like a normal installation.
Anyway, leaving the concatenation and minification to W3 Total Cache didn’t quite work out either. It did however give me slightly better test results on WebPagetest, so I decided to keep it instead of WP Super Cache.
The solution
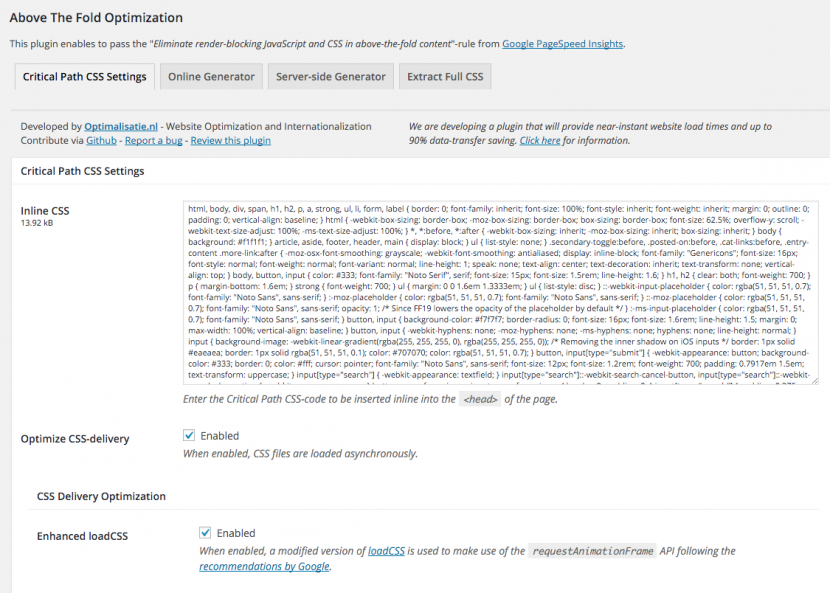
Finally, I stumbled across a plugin called Above The Fold Optimization which looked promising. The plugin could take care of Critical Path CSS and load the stylesheets asynchronously.
Critical CSS
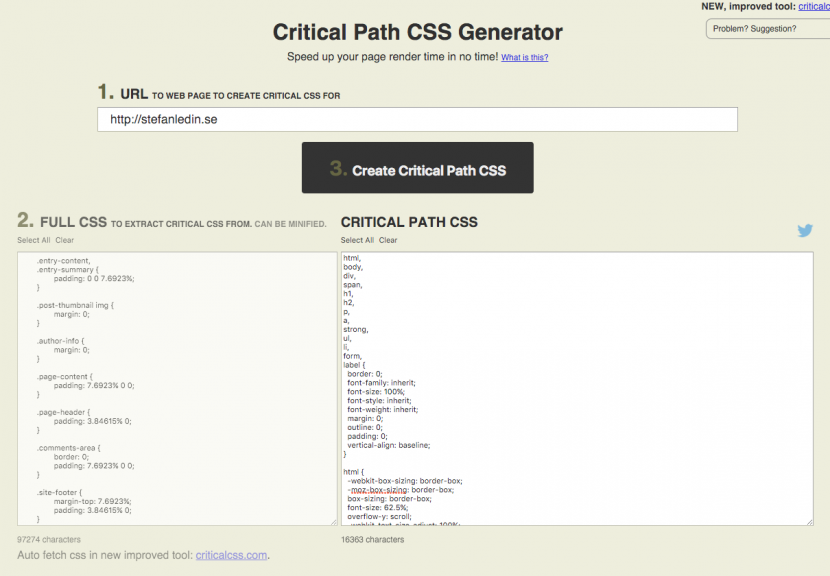
The plugin has the ability to generate the Critical Path CSS server-side, but that requires PhantomJS and Clean-CSS to be installed on the server. That’s not possible on my host, but there’s an online tool that can generate the critical CSS.
Copy the generated CSS and paste it into a textarea on the settings page of the plugin.
Concat and minify
Above The Fold Optimization works well together with Autoptimize which concatenates and minifies stylesheets and scripts. It also adds the defer attribute to the scripts.
Thanks to these two plugins, I’m finally loading both stylesheets and scripts asynchronously.
Webfonts
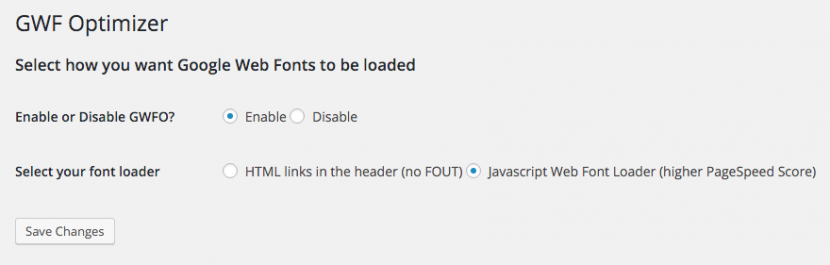
The Twenty fifteen WordPress theme uses Google Fonts which also is a performance bottleneck. But the Google Webfont Optimizer plugin makes this faster by combining all fonts in one single request and loads them with JavaScript.
Final words
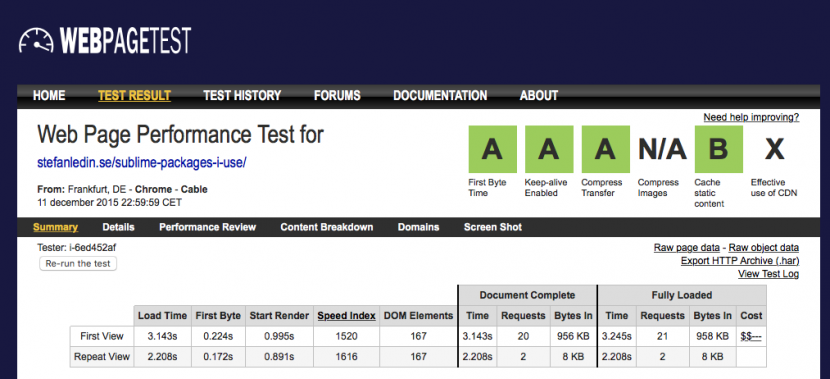
That’s it! The end of the road. WebPagetest became very pleased about what these plugins did to the performance of the site. My goal of a speed index around 1500 on the first view is reached. But for some reason is it 1600 on the repeat view, which doesn’t make sense to me, but I’m fine with it.
WebPagetest
First view:
- Load time: 3.143s
- Start render: 0.995s
- Speed index: 1520 (-512)
Repeat view:
- Load time: 2.208s
- Start render: 0.891s
- Speed index: 1616 (-84)
The load time is still 2-3 seconds, but look at the Start render value! The site starts to render very fast without all the render blocking styles and scripts in the <head>.
PageSpeed Insights
The score on Desktop increased to over 90, but remained on 64 on mobile for some very strange reason. It still complained about render-blocking CSS, which I definitely would say is gone.
So I tried to test another blog post which is similar to the one I’ve done all previous tests on.
The score was very better on that page:
- Mobile: 98/100 (+29)
- Desktop: 98/100 (+15)
It’s still complaining about render-blocking CSS, but only on desktop for some reason.
Anyway, I’m very happy with the performance boost my blog has gotten. I’ve reached my goals without writing a single line of code!
Here’s the complete list of plugin that I’m using: